Configurar Full Banner na Loja Integrada
Passo a passo para cadastrar o Full Banner normal, em alta resolução e na versão mobile.
Na plataforma Loja Integrada, você pode cadastrar vários banners, de várias posições e tamanhos.
Para cadastrar um Full Banner, siga os seguintes procedimentos:
- Entre no seu Painel da Loja Integrada.
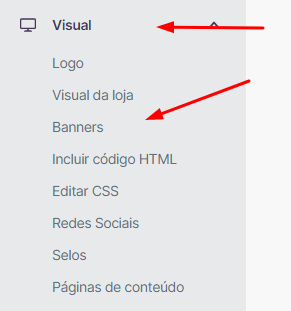
- No menu esquerdo escolha "Visual", em seguida clique em "Banners".

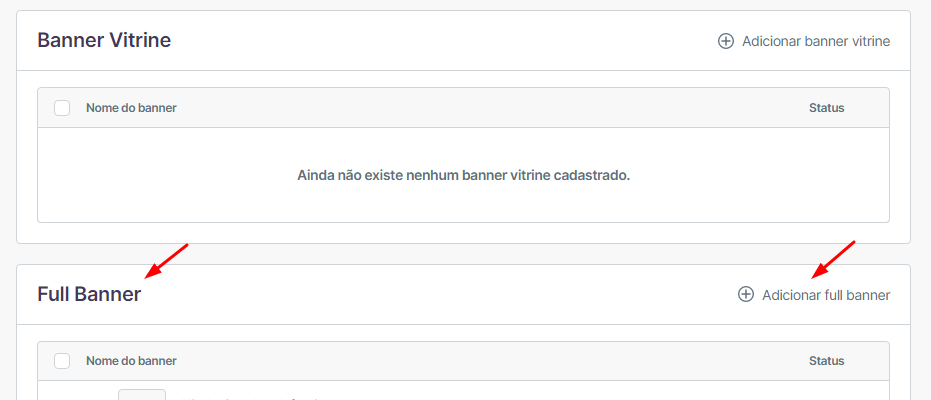
- Na tela "Banners", clique no botão "Adicionar full banner" na linha correspondente a "Full Banner".

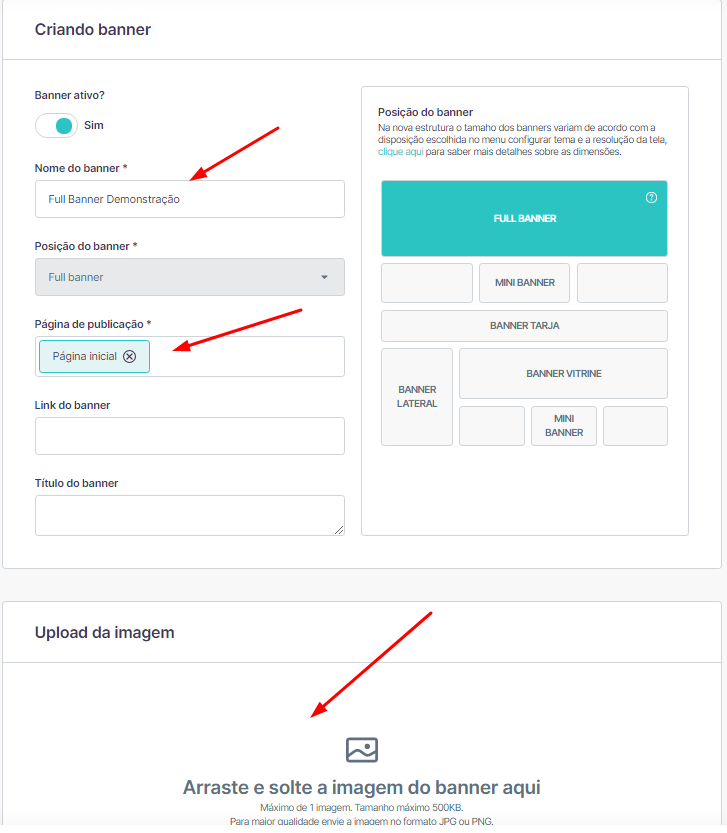
- Preencha as informações principais conforme abaixo:
- "Nome do banner": Será o título do banner, recomendamos utilizar palavras que são relacionadas ao banner.
- "Página de publicação": selecione "Página inicial".
- "Link do banner?" (opcional): URL da página que abrirá ao clicar no banner (exemplo: https://hleranetworks.com.br/).
- Selecione o arquivo da imagem do banner (Largura recomendada: 1920 pixels) em "Upload da imagem".
- Depois clique no botão "Salvar alterações".

Pronto! Full Banner adicionado!
Note que ele não ficou com a qualidade máxima possível.
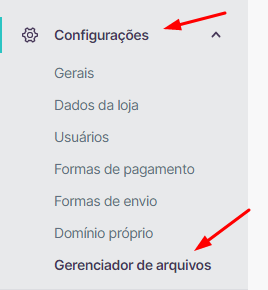
- No menu esquerdo escolha "Configurações", em seguida clique em "Gerenciador de arquivos".

- Na tela "Lista de arquivos", clique no botão "Enviar arquivo".

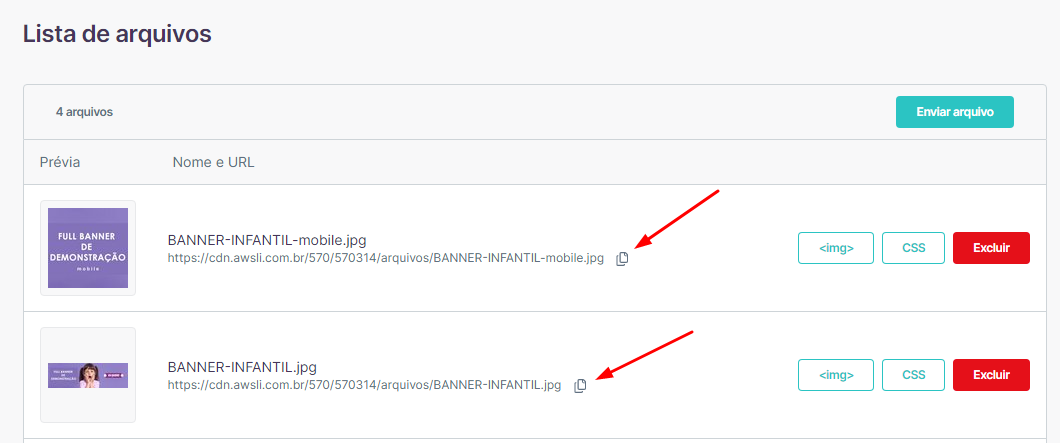
- Depois de enviar os arquivos das imagens dos banners em alta resolução (1920 px de largura) e na versão mobile (500px x 500px) copie a URL correspondente a cada banner para inserir em outra tela.

Pronto! Arquivos do Banner em alta resolução e na versão mobile adicionados!
Agora só falta configurá-los no Javascript/HTML correspondente.
- No menu esquerdo escolha "Visual", em seguida clique em "Incluir código HTML".

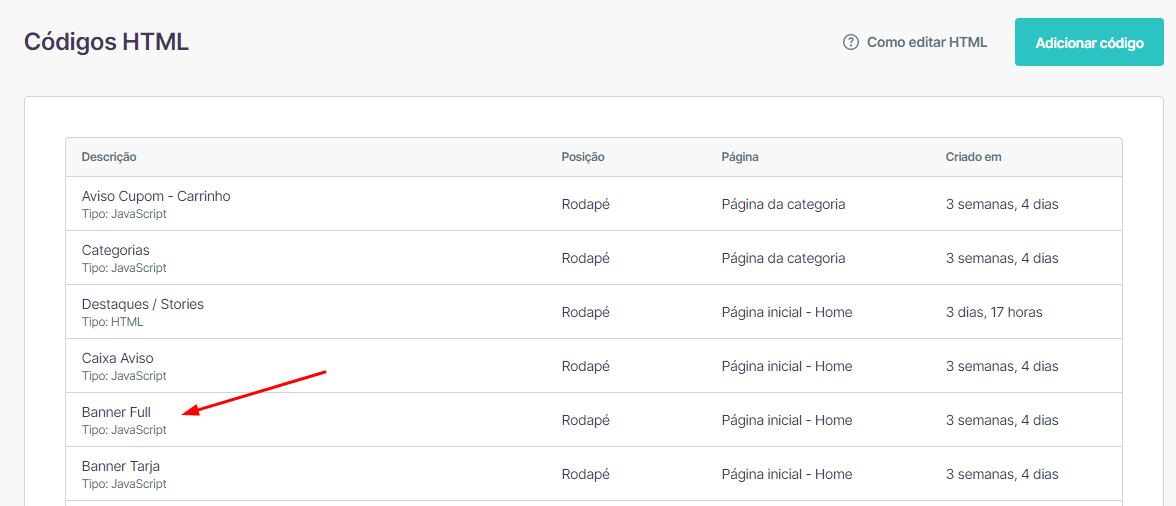
- Na tela "Códigos HTML", clique no botão "Banner Full" (esse nome pode variar dependendo da loja).

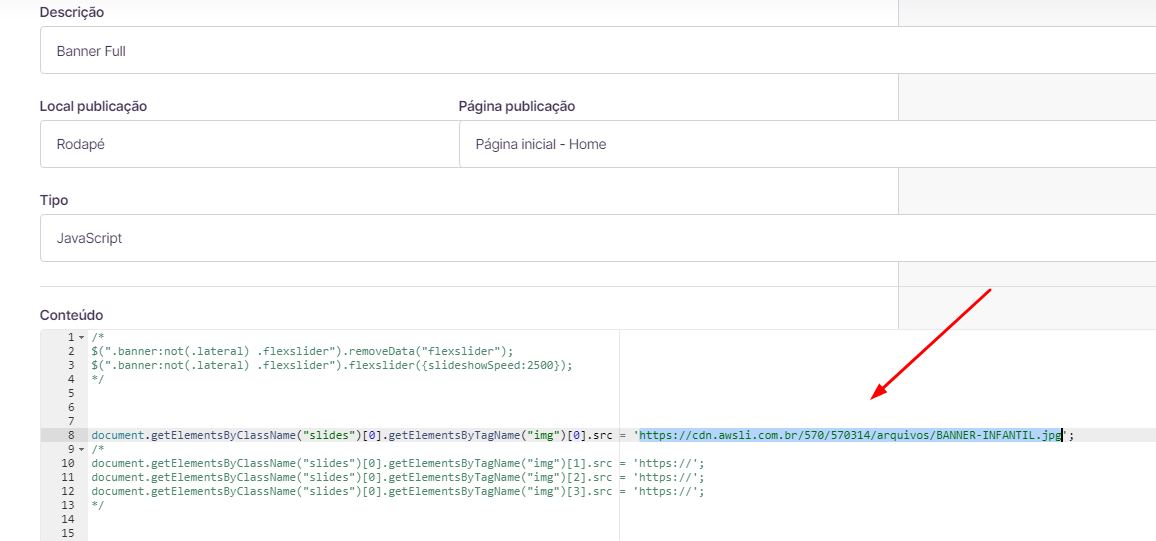
- Em seguida substitua o "https://" pela URL do arquivo do banner em alta resolução na linha com o código: "document.getElementsByClassName("slides")[0].getElementsByTagName("img")[0].src = 'https://';" (Note que o "0" em negrito corresponde a posição inicial do Full Banner na página inicial. Isso é importante caso possua mais de 1 Full Banner cadastrado).

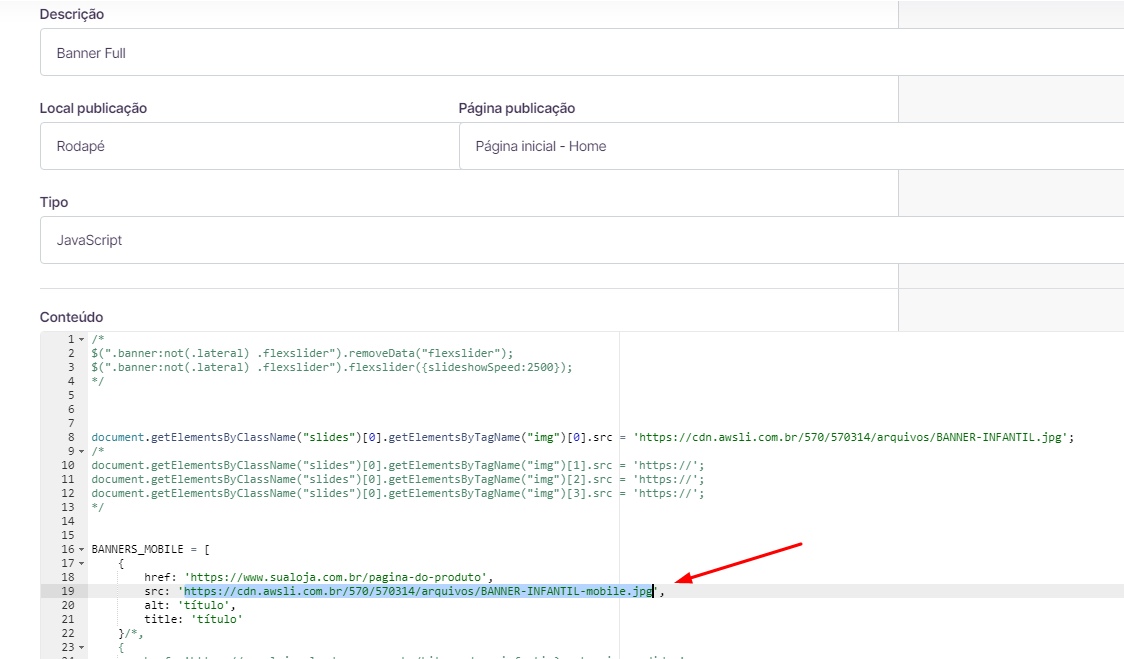
- Um pouco mais para baixo, substitua o "https://" pela URL do arquivo do banner da versão mobile na linha com o código: "src: 'https://'," após o texto "BANNERS_MOBILE = [" (Note que a posição do Banner Mobile na página inicial é de cima pra baixo no código. Isso é importante caso possua mais de 1 Full Banner cadastrado).

- Depois clique no botão "Salvar código HTML".
Não esqueça de conferir os banners na página inicial no computador e no celular.
Para limpar o cache, adicione 1 produto ao carrinho e retorne para a página inicial.